调试 Dart Web 应用
您可以使用 Dart IDE、Dart DevTools 以及 Chrome DevTools 等浏览器工具来调试您的 Dart Web 应用。
- 要调试您应用的逻辑,请使用您的 IDE、Dart DevTools 或浏览器工具。相比浏览器工具,Dart DevTools 在检查和自动重新加载 Dart 代码方面提供了更好的支持。
- 要调试您应用的外观 (HTML/CSS) 和性能,请使用您的 IDE 或 Chrome DevTools 等浏览器工具。
概览
#要提供您的应用,请使用 webdev serve(通过命令行或您的 IDE)启动 Dart 开发编译器。要启用 Dart DevTools,请添加 --debug 或 --debug-extension 选项(通过命令行或您的 IDE)。
webdev serve --debug当使用 webdev 的 --debug 标志运行您的应用时,您可以按 Alt+D(在 macOS 上按 Option+D)打开 Dart DevTools。
要打开 Chrome DevTools,请按 Control+Shift+I(在 macOS 上按 Command+Option+I)。如果您想使用 Chrome DevTools 调试您的应用,您可以使用源映射 来显示您的 Dart 源文件,而不是编译器生成的 JavaScript 文件。有关使用 Chrome DevTools 的更多信息,请参阅Chrome DevTools 文档。
要使用 Dart DevTools 或 Chrome DevTools 调试 Dart Web 应用,您需要以下软件
- Google Chrome。
- Dart SDK,版本 2.0.0 或更高。
- 以下开发环境之一
- 命令行:Dart 命令行工具包,例如 webdev(Dart 和 Chrome DevTools 都需要)和 devtools(Dart DevTools 需要)。
或 - 支持 Web 开发的Dart IDE 或编辑器。
- 命令行:Dart 命令行工具包,例如 webdev(Dart 和 Chrome DevTools 都需要)和 devtools(Dart DevTools 需要)。
- 一个要调试的Dart Web 应用。
Dart DevTools 入门
#
本节将引导您了解使用 Dart DevTools 调试 Web 应用的基础知识。如果您已经有一个可以调试的应用,则可以跳过创建测试应用(第 1 步),但您需要根据您的应用调整说明。
可选:克隆 webdev 仓库,以便您可以使用其示例应用来试用 Dart DevTools。
可选:安装 Dart Debug Extension,以便您可以在已运行的 Chrome 实例中运行您的应用并打开 Dart DevTools。
在您应用的顶级目录中,运行
dart pub get来获取其依赖项。cd example dart pub get使用您的 IDE 或在命令行上使用
webdev编译并以调试模式提供应用。如果您在命令行上使用 webdev,要使用的命令取决于您是否希望(或需要)在已运行的 Chrome 实例中运行应用和调试器。
如果您已安装 Dart Debug Extension 并想使用现有的 Chrome 实例进行调试
webdev serve --debug-extension否则,使用以下命令,它会启动一个新的 Chrome 实例并运行应用
webdev serve --debug
如果您的应用尚未运行,请在 Chrome 浏览器窗口中打开它。
例如,如果您不带参数使用webdev serve --debug-extension,请打开 http://127.0.0.1:8080。打开 Dart DevTools 调试当前窗口中运行的应用。
如果已安装 Dart Debug Extension 并且您对
webdev使用了--debug-extension标志,请点击浏览器窗口右上角的 Dart 徽标 。
。如果您对
webdev使用了--debug标志,请按 Alt+D(在 macOS 上按 Option+D)。
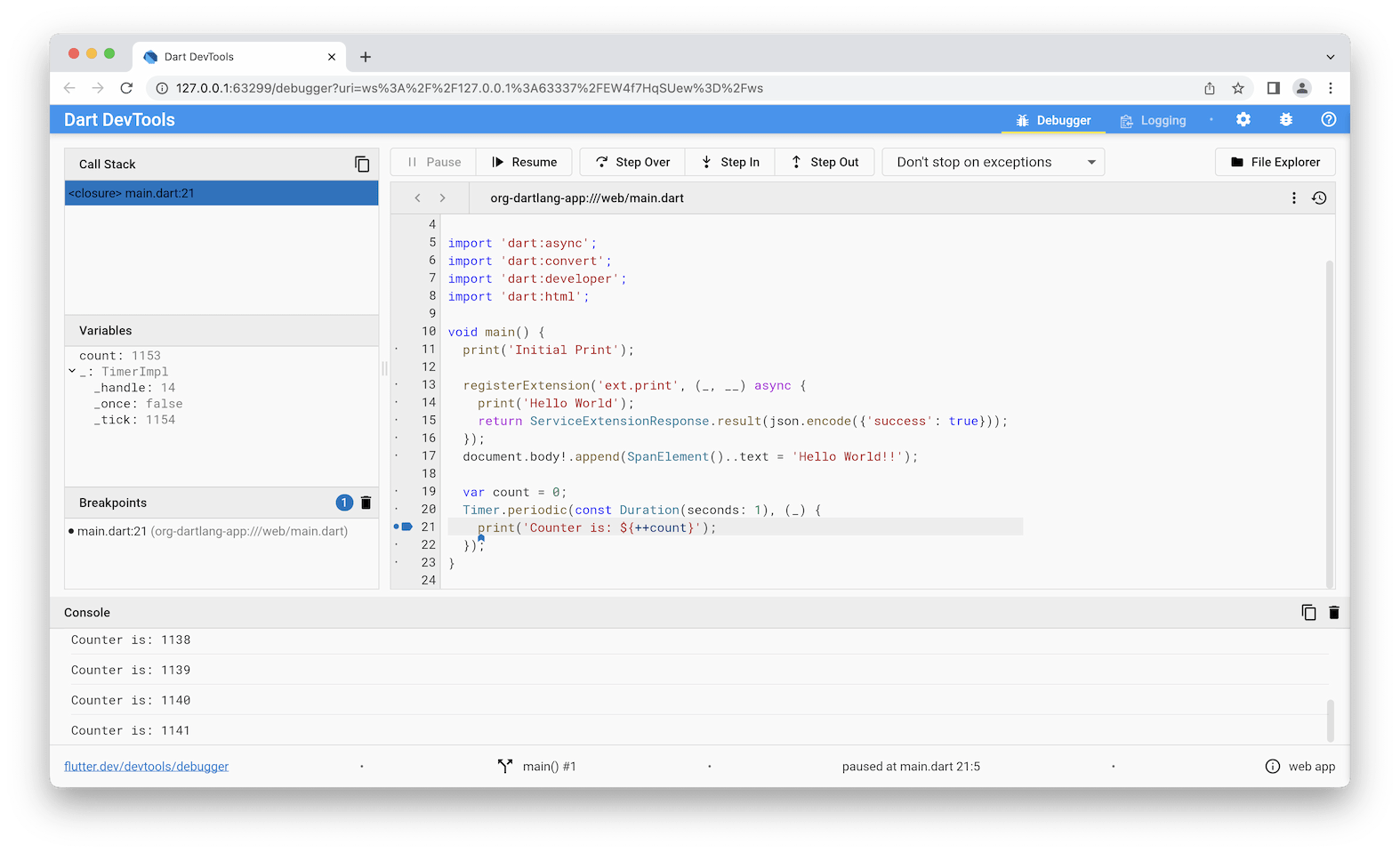
将出现 Dart DevTools 窗口,并显示您的应用主文件的源代码。
通过点击计时器或事件处理程序代码行左侧来设置断点。
例如,点击事件处理程序或计时器回调函数内部第一行的行号。触发导致函数调用的事件。执行将在断点处停止。
在变量面板中,检查变量的值。
恢复脚本执行,并再次触发事件或按暂停。执行将再次暂停。
尝试使用步入、步过和步出按钮逐行调试代码。
更改您的源代码并重新加载运行应用的 Chrome 窗口。应用会快速重新构建并重新加载。在解决 问题 1925 之前,重新加载应用时会丢失您的断点。
点击日志按钮查看 stdout、stderr 和系统日志。
获取命令行工具包
#如果您使用命令行而不是 IDE 或启用 Dart 的编辑器,则需要 webdev 工具。Dart DevTools 由 SDK 提供。
dart pub global activate webdev如果您的 PATH 环境变量设置正确,您现在可以在命令行中使用这些工具
webdev --help
A tool to develop Dart web projects.
...有关设置 PATH 的信息,请参阅dart pub global 文档。
无论何时更新 Dart SDK,请通过再次激活工具来更新它们
dart pub global activate webdev # update webdev调试生产环境代码
#本节提供了在 Chrome、Firefox 和 Safari 中调试生产编译代码的技巧。您只能在支持源映射的浏览器(如 Chrome)中调试 JavaScript 代码。
无论使用哪种浏览器,您都应启用在至少未捕获异常时暂停,如果可能,还应启用在所有异常时暂停。对于像 dart:async 这样将用户代码包装在 try-catch 中的框架,我们建议在所有异常时暂停。
Chrome
#在 Chrome 中调试
- 打开开发者工具窗口,如Chrome DevTools 文档中所述。
- 打开源映射,如视频 Chrome 中的 SourceMaps 中所述。
- 启用调试,可以选择在所有异常或仅在未捕获异常时暂停,如如何设置断点 中所述。
- 重新加载您的应用。
Edge
#在 Edge 中调试
- 更新到最新版本的 Edge。
- 加载开发者工具(F12)。
- 重新加载应用。调试器标签页显示源映射文件。
- 异常行为可以通过 Ctrl+Shift+E 控制;默认设置为在未处理的异常时中断。
Firefox
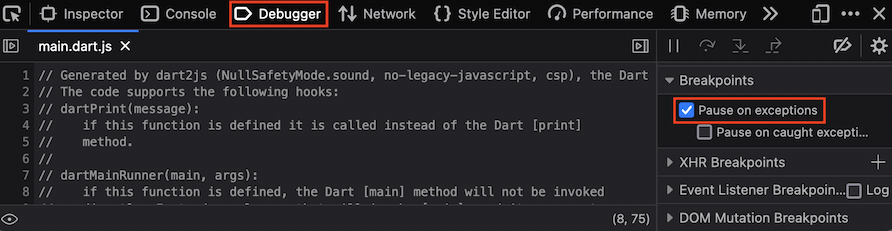
#在 Firefox 中调试
打开网页开发者工具窗口,如Firefox 开发者工具文档中所述。
启用在异常时暂停,如下图所示

重新加载应用。调试器标签页显示源映射文件。
Safari
#在 Safari 中调试
- 打开开发菜单,如Safari Web Inspector 教程中所述。
- 启用中断,可以选择在所有异常或仅在未捕获异常时中断。请参阅Safari 开发者帮助下的添加 JavaScript 断点。
- 重新加载您的应用。
资源
#要了解更多信息,请参阅以下内容