DartPad
DartPad 是一个开源工具,让您可以在任何现代浏览器中体验 Dart 语言。本站的许多页面——特别是教程,都包含嵌入式 DartPad。要以独立网页形式打开 DartPad,请访问 DartPad 网站 (dartpad.dev)。
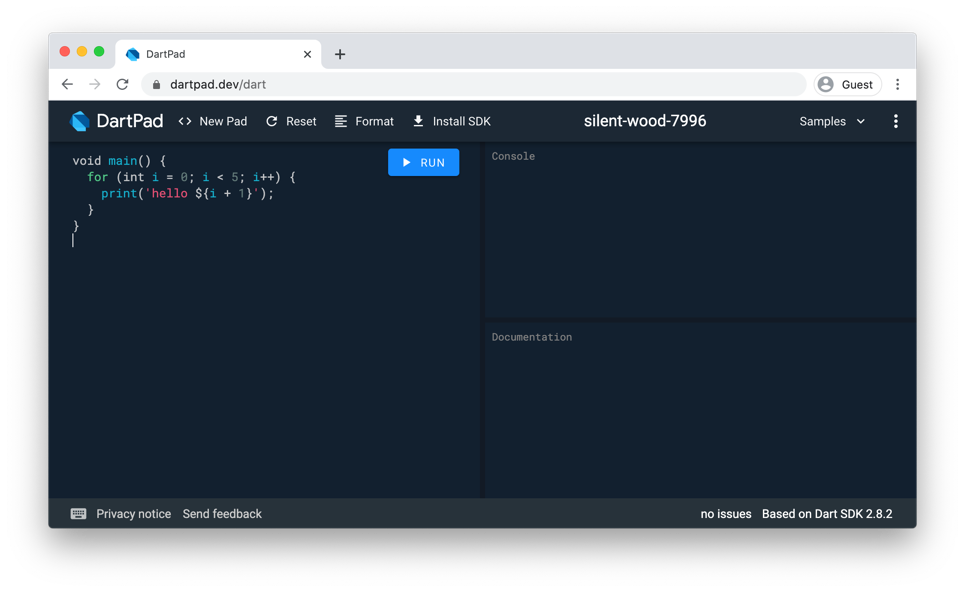
以下是配置为运行 Dart 的 DartPad 的外观

库支持
#DartPad 支持标记为多平台的 dart:* 核心库。在编写 Flutter 应用时,DartPad 还支持 package:flutter 和 dart:ui 库。
DartPad 不支持延迟加载或使用 pub.dev 包仓库中的包,但当前支持的包除外。
开始使用
#要熟悉 DartPad,请尝试运行一些示例并创建一个简单的命令行应用。
打开 DartPad 并运行一个示例
#访问 DartPad。
Dart 代码显示在左侧,输出区域显示在右侧。
使用顶部菜单中的示例按钮,选择一个 Flutter 示例,例如Sunflower。
渲染的输出显示在右侧。
创建命令行应用
#要创建简单的命令行应用,请首先创建一个新片段
点击新建按钮,并确认要放弃对当前 pad 的更改。
点击带有 Dart 徽标的条目。
更改代码。例如,将
main()函数更改为包含此代码:dartfor (final char in 'hello'.split('')) { print(char); }当您输入时,DartPad 会显示提示、文档和自动完成建议。
点击格式化按钮。
DartPad 使用 Dart 格式化程序来确保您的代码具有正确的缩进、空格和换行。
运行您的应用。
如果您在输入代码时没有发现任何 bug,请尝试引入一个 bug。
例如,如果您将
split更改为spit,窗口右下角会显示警告。如果您运行该应用,控制台中会出现编译错误。
检查 Dart 版本信息
#DartPad 支持的语言特性和 API 取决于 DartPad 当前使用的 Dart SDK 版本。您可以在 DartPad 窗口右下角找到此 SDK 版本。
在网页中嵌入 DartPad
#您可以在网页中嵌入 DartPad,并根据您的用例进行自定义。例如,Future 教程包含多个嵌入式 DartPad,标记为示例和练习。
有关嵌入 DartPad 的技术详情,请参阅 DartPad 嵌入指南。