Dart 中的并发
本页面包含 Dart 中并发编程工作方式的概念性概述。它从高层次解释了事件循环、异步语言特性和隔离区。有关 Dart 中使用并发的更实际代码示例,请阅读异步编程页面和隔离区页面。
Dart 中的并发是指异步 API(如 Future 和 Stream)以及隔离区,后者允许您将进程移动到单独的处理器核心。
所有 Dart 代码都在隔离区中运行,从默认的主隔离区开始,并可选地扩展到您显式创建的任何后续隔离区。当您生成一个新的隔离区时,它有自己独立的内存和自己的事件循环。事件循环是 Dart 中异步和并发编程成为可能的原因。
事件循环
#Dart 的运行时模型基于事件循环。事件循环负责执行程序的代码、收集和处理事件等等。
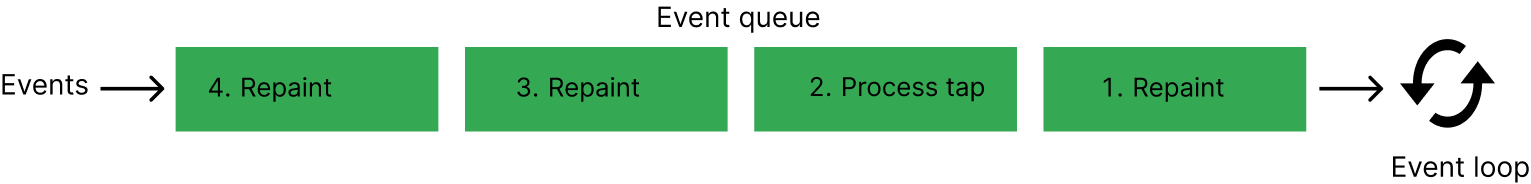
当您的应用程序运行时,所有事件都被添加到名为事件队列的队列中。事件可以是任何内容,从重新绘制 UI 的请求,到用户点击和按键,再到磁盘的 I/O。由于您的应用程序无法预测事件发生的顺序,事件循环会按照排队的顺序,一次一个地处理事件。

事件循环的功能类似于以下代码
while (eventQueue.waitForEvent()) {
eventQueue.processNextEvent();
}这个示例事件循环是同步的,并且在单个线程上运行。然而,大多数 Dart 应用程序需要同时做多件事。例如,客户端应用程序可能需要执行 HTTP 请求,同时也要监听用户点击按钮。为了处理这种情况,Dart 提供了许多异步 API,如 Future、Stream 和 async-await。这些 API 都围绕这个事件循环构建。
例如,考虑发出一个网络请求
http.get('https://example.com').then((response) {
if (response.statusCode == 200) {
print('Success!');
}
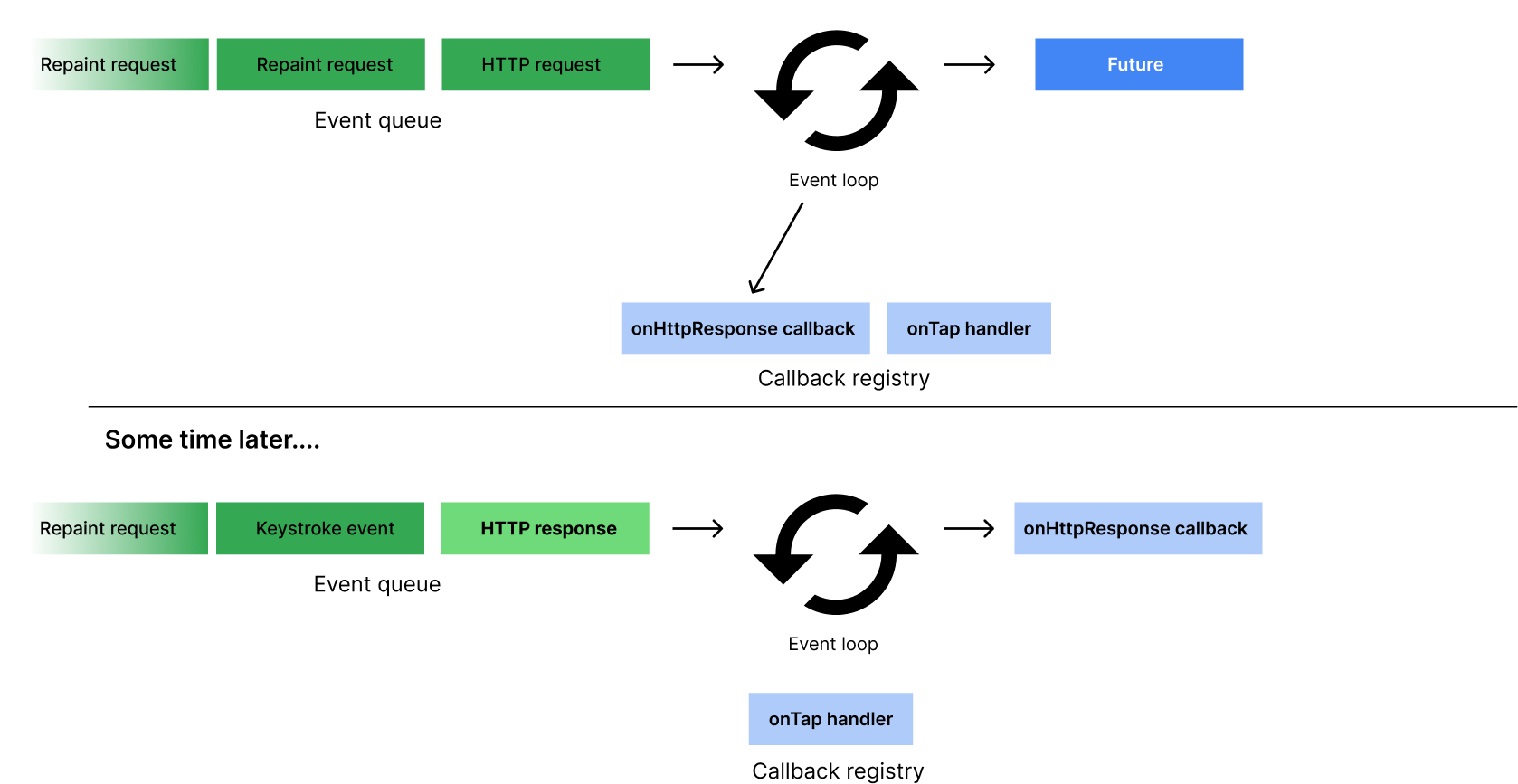
}当这段代码到达事件循环时,它会立即调用第一个子句 http.get,并返回一个 Future。它还告诉事件循环,在 HTTP 请求解析之前,保留 then() 子句中的回调。当请求解析后,它应该执行该回调,并将请求结果作为参数传递。

这个模型通常是事件循环处理 Dart 中所有其他异步事件(例如 Stream 对象)的方式。
异步编程
#本节总结了 Dart 中异步编程的不同类型和语法。如果您已经熟悉 Future、Stream 和 async-await,那么您可以跳到隔离区部分。
Future
#Future 表示异步操作的结果,该操作最终将以值或错误完成。
在这个示例代码中,Future<String> 的返回类型表示最终将提供 String 值(或错误)的承诺。
Future<String> _readFileAsync(String filename) {
final file = File(filename);
// .readAsString() returns a Future.
// .then() registers a callback to be executed when `readAsString` resolves.
return file.readAsString().then((contents) {
return contents.trim();
});
}async-await 语法
#async 和 await 关键字提供了一种声明式的方式来定义异步函数并使用它们的结果。
这是一个同步代码的示例,它在等待文件 I/O 时会阻塞
const String filename = 'with_keys.json';
void main() {
// Read some data.
final fileData = _readFileSync();
final jsonData = jsonDecode(fileData);
// Use that data.
print('Number of JSON keys: ${jsonData.length}');
}
String _readFileSync() {
final file = File(filename);
final contents = file.readAsStringSync();
return contents.trim();
}这是类似的代码,但进行了更改(高亮显示)以使其异步
const String filename = 'with_keys.json';
void main() async {
// Read some data.
final fileData = await _readFileAsync();
final jsonData = jsonDecode(fileData);
// Use that data.
print('Number of JSON keys: ${jsonData.length}');
}
Future<String> _readFileAsync() async {
final file = File(filename);
final contents = await file.readAsString();
return contents.trim();
}main() 函数在 _readFileAsync() 前面使用 await 关键字,以允许其他 Dart 代码(如事件处理程序)在使用原生代码(文件 I/O)执行时使用 CPU。使用 await 还会将 _readFileAsync() 返回的 Future<String> 转换为 String。因此,contents 变量具有隐式类型 String。
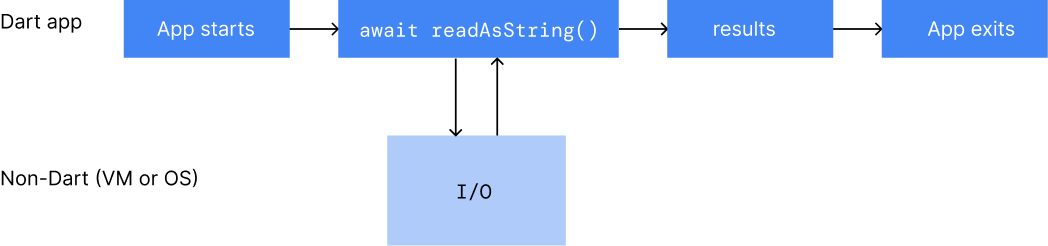
如下图所示,当 readAsString() 执行 Dart 运行时或操作系统中的非 Dart 代码时,Dart 代码会暂停。一旦 readAsString() 返回一个值,Dart 代码执行就会恢复。

Stream
#Dart 还支持 Stream 形式的异步代码。Stream 在未来和随着时间的推移反复提供值。承诺随着时间提供一系列 int 值的类型是 Stream<int>。
在以下示例中,使用 Stream.periodic 创建的 Stream 每秒重复发出一个新的 int 值。
Stream<int> stream = Stream.periodic(const Duration(seconds: 1), (i) => i * i);await-for 和 yield
#Await-for 是一种 for 循环,它在提供新值时执行循环的后续迭代。换句话说,它用于“循环遍历”Stream。在此示例中,当作为参数提供的 Stream 发出新值时,新值将从 sumStream 函数中发出。在返回值 Stream 的函数中,使用 yield 关键字而不是 return。
Stream<int> sumStream(Stream<int> stream) async* {
var sum = 0;
await for (final value in stream) {
yield sum += value;
}
}如果您想了解更多关于使用 async、await、Stream 和 Future 的信息,请查看异步编程教程。
隔离区 (Isolates)
#除了异步 API 之外,Dart 还通过隔离区支持并发。大多数现代设备都具有多核 CPU。为了利用多个核心,开发人员有时会使用并发运行的共享内存线程。然而,共享状态的并发容易出错,并可能导致复杂的代码。
Dart 中的所有代码都运行在隔离区内,而不是线程中。使用隔离区,您的 Dart 代码可以同时执行多个独立任务,如果可用,可以使用额外的处理器核心。隔离区类似于线程或进程,但每个隔离区都有自己的内存和一个运行事件循环的单线程。
每个隔离区都有自己的全局字段,确保隔离区中的任何状态都不能从任何其他隔离区访问。隔离区只能通过消息传递相互通信。隔离区之间没有共享状态意味着像互斥锁或锁和数据竞争这样的并发复杂性不会在 Dart 中发生。尽管如此,隔离区并不能完全阻止竞争条件。有关此并发模型的更多信息,请阅读Actor 模型。
主隔离区
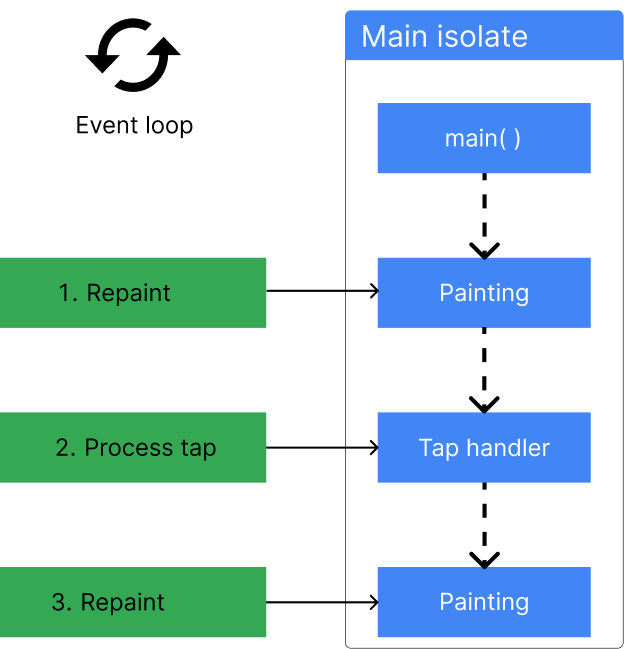
#在大多数情况下,您根本不需要考虑隔离区。Dart 程序默认在主隔离区中运行。它是程序开始运行和执行的线程,如下图所示

即使是单隔离区程序也能流畅执行。在继续执行下一行代码之前,这些应用程序使用 async-await 等待异步操作完成。一个行为良好的应用程序会快速启动,尽快进入事件循环。然后,应用程序会及时响应每个排队的事件,并在必要时使用异步操作。
隔离区生命周期
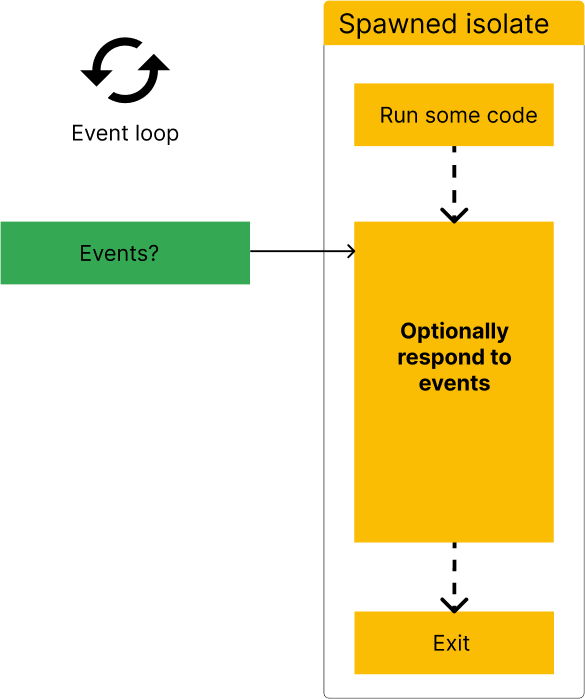
#如下图所示,每个隔离区都从运行一些 Dart 代码(例如 main() 函数)开始。此 Dart 代码可能会注册一些事件监听器——例如,用于响应用户输入或文件 I/O。当隔离区的初始函数返回时,如果需要处理事件,隔离区会继续存在。处理完事件后,隔离区会退出。

事件处理
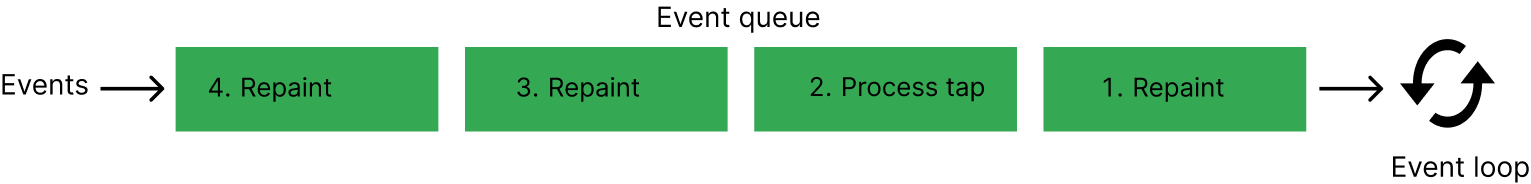
#在客户端应用中,主隔离区的事件队列可能包含重绘请求以及点击和其他 UI 事件的通知。例如,下图显示了一个重绘事件,后跟一个点击事件,再后跟两个重绘事件。事件循环按照先进先出的顺序从队列中获取事件。

事件处理发生在 main() 退出后的主隔离区中。在下图中,main() 退出后,主隔离区处理第一个重绘事件。之后,主隔离区处理点击事件,接着是一个重绘事件。
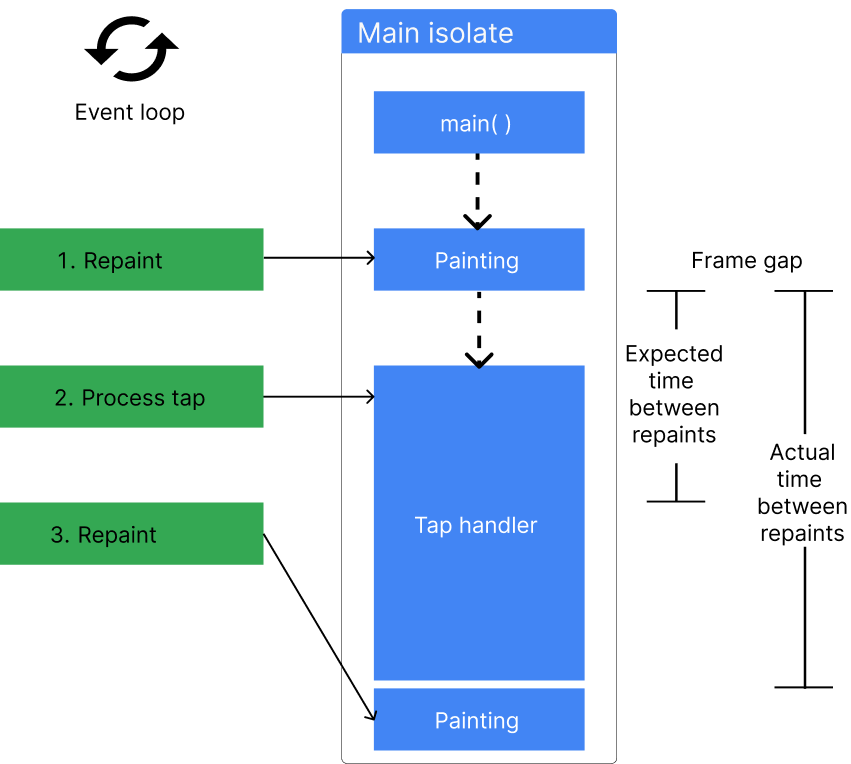
如果同步操作耗时过长,应用程序可能会变得无响应。在下图中,点击处理代码耗时过长,因此后续事件处理得太晚。应用程序可能会出现冻结,并且其执行的任何动画都可能出现卡顿。

在客户端应用中,耗时过长的同步操作的结果通常是UI 动画卡顿(不流畅)。更糟糕的是,UI 可能会完全无响应。
后台工作器
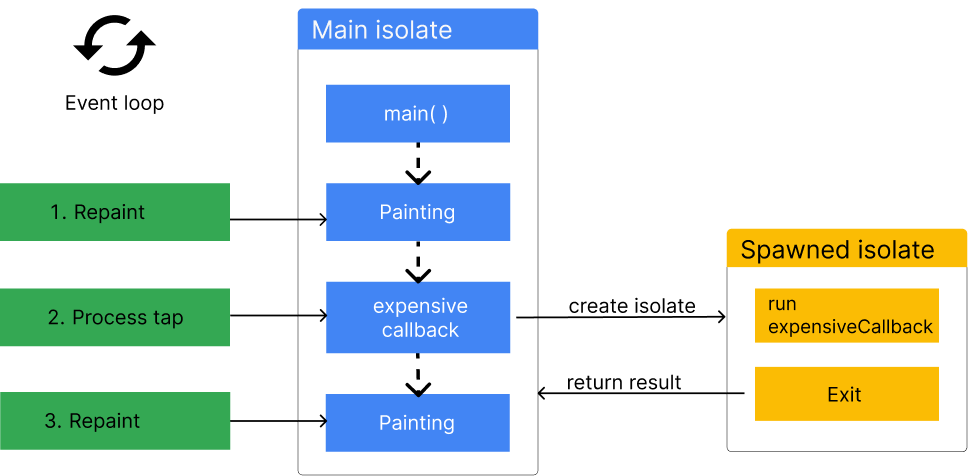
#如果您的应用程序的 UI 由于耗时计算(例如解析大型 JSON 文件)而变得无响应,请考虑将该计算卸载到工作隔离区,通常称为后台工作器。一种常见情况,如下图所示,是生成一个简单的辅助隔离区,该隔离区执行计算然后退出。辅助隔离区在退出时通过消息返回其结果。

工作隔离区可以执行 I/O(例如读取和写入文件)、设置定时器等。它有自己的内存,不与主隔离区共享任何状态。工作隔离区可以阻塞而不会影响其他隔离区。
使用隔离区
#根据使用场景,在 Dart 中使用隔离区有两种方式
- 使用
Isolate.run()在单独的线程上执行单个计算。 - 使用
Isolate.spawn()创建一个隔离区,该隔离区将随着时间处理多条消息,或者作为后台工作器。有关使用长期隔离区的更多信息,请阅读隔离区页面。
在大多数情况下,Isolate.run 是在后台运行进程的推荐 API。
Isolate.run()
#静态方法 Isolate.run() 需要一个参数:一个将在新生成的隔离区上运行的回调。
int slowFib(int n) => n <= 1 ? 1 : slowFib(n - 1) + slowFib(n - 2);
// Compute without blocking current isolate.
void fib40() async {
var result = await Isolate.run(() => slowFib(40));
print('Fib(40) = $result');
}性能和隔离区组
#当一个隔离区调用 Isolate.spawn() 时,两个隔离区拥有相同的可执行代码并处于相同的隔离区组中。隔离区组支持性能优化,例如共享代码;一个新的隔离区立即运行隔离区组拥有的代码。此外,Isolate.exit() 仅在隔离区处于同一隔离区组时才有效。
在某些特殊情况下,您可能需要使用 Isolate.spawnUri(),它会使用指定 URI 处的代码副本设置新的隔离区。然而,spawnUri() 比 spawn() 慢得多,并且新的隔离区不在其生成器的隔离区组中。另一个性能影响是,当隔离区在不同的组中时,消息传递会更慢。
隔离区的限制
#隔离区不是线程
#如果您是从支持多线程的语言转到 Dart,那么您很可能会期望隔离区表现得像线程,但事实并非如此。每个隔离区都有自己的状态,确保隔离区中的任何状态都不能从任何其他隔离区访问。因此,隔离区受到对其自身内存访问的限制。
例如,如果您的应用程序有一个全局可变变量,那么该变量在您生成的隔离区中将是一个独立的变量。如果您在生成的隔离区中修改该变量,它在主隔离区中将保持不变。这就是隔离区的设计功能,在考虑使用隔离区时记住这一点很重要。
消息类型
#通过 SendPort 发送的消息几乎可以是任何类型的 Dart 对象,但有少数例外情况
- 带有原生资源的对象,例如
Socket。 ReceivePortDynamicLibraryFinalizableFinalizerNativeFinalizerPointerUserTag- 标有
@pragma('vm:isolate-unsendable')的类实例
除了这些例外,任何对象都可以发送。有关更多信息,请查阅 SendPort.send 文档。
请注意,Isolate.spawn() 和 Isolate.exit() 对 SendPort 对象进行了抽象,因此它们受到相同的限制。
隔离区之间的同步阻塞通信
#可以并行运行的隔离区数量是有限制的。这个限制不影响 Dart 中隔离区之间通过消息进行的标准异步通信。您可以同时运行数百个隔离区并取得进展。这些隔离区以循环方式在 CPU 上调度,并经常相互让步。
隔离区只能通过 FFI 使用 C 代码在纯 Dart 之外进行同步通信。如果隔离区数量超出限制,尝试通过 FFI 调用中的同步阻塞在隔离区之间进行同步通信可能会导致死锁,除非特别小心。该限制不是硬编码到特定数字,它是根据 Dart 应用程序可用的 Dart VM 堆大小计算的。
为了避免这种情况,执行同步阻塞的 C 代码需要在执行阻塞操作之前离开当前隔离区,并在从 FFI 调用返回 Dart 之前重新进入。阅读 Dart_EnterIsolate 和 Dart_ExitIsolate 以了解更多信息。
Web 上的并发
#所有 Dart 应用都可以使用 async-await、Future 和 Stream 进行非阻塞、交错的计算。然而,Dart Web 平台不支持隔离区。Dart Web 应用可以使用 Web Worker 在类似于隔离区的后台线程中运行脚本。不过,Web Worker 的功能和能力与隔离区有所不同。
例如,当 Web Worker 在线程之间发送数据时,它们会来回复制数据。然而,数据复制可能非常慢,特别是对于大型消息。隔离区也会这样做,但还提供了可以更有效地转移存储消息内存的 API。
创建 Web Worker 和隔离区的方式也有所不同。您只能通过声明单独的程序入口点并单独编译来创建 Web Worker。启动 Web Worker 类似于使用 Isolate.spawnUri 启动隔离区。您还可以使用 Isolate.spawn 启动隔离区,这需要更少的资源,因为它重用了与生成隔离区相同的某些代码和数据。Web Worker 没有等效的 API。
其他资源
#- 如果您正在使用多个隔离区,请考虑 Flutter 中的
IsolateNameServer,或者package:isolate_name_server,它为非 Flutter Dart 应用程序提供类似的功能。 - 阅读更多关于 Dart 隔离区所基于的Actor 模型。
IsolateAPI 的附加文档