Dart DevTools
Dart DevTools 是一套用于 Dart 和 Flutter 的调试和性能工具。这些工具作为 dart 工具的一部分分发,并与 IDE、dart run 和 webdev 等工具交互。

下表显示了您可以与常见 Dart 应用类型一起使用的工具。
| 工具 | Flutter 移动端或桌面端 | Flutter Web | 其他 Web | 命令行 |
|---|---|---|---|---|
| 调试器 | 支持 | 支持 | 支持 | 支持 |
| 日志视图 | 支持 | 支持 | 支持 | 支持 |
| 应用大小工具 | 支持 | 支持 | ||
| CPU 分析器 | 支持 | 支持 | ||
| 内存视图 | 支持 | 支持 | ||
| 网络视图 | 支持 | 支持 | ||
| 性能视图 | 支持 | 支持 | ||
| Flutter 检查器 | 支持 | 支持 |
要了解如何将 Dart DevTools 与每种应用类型(例如,命令行应用)结合使用,请点击顶行的应用类型。要了解有关单个工具(例如,调试器)的详细信息,请点击左列中的工具名称。
如表所示,调试器和日志视图是 Dart DevTools 中唯一适用于所有应用类型的部分。Web 应用无法使用时间线、内存和性能视图;相反,它们可以使用浏览器工具,例如 Chrome DevTools。Flutter 检查器仅适用于 Flutter 应用;其他 Web 应用应使用浏览器工具,例如 Chrome DevTools。
将 DevTools 与命令行应用结合使用
#您可以使用 DevTools 执行源代码级调试,或查看运行中的命令行应用的通用日志和诊断信息。
1. 启动目标应用
#使用 dart run --observe 命令来执行您想要调试或观察的 Dart 命令行应用的主文件。您可以选择添加 --pause-isolates-on-start,这会在脚本启动时自动中断执行。
cd path/to/dart/app
dart run --pause-isolates-on-start --observe main.dart
The Dart VM service is listening on http://127.0.0.1:8181/afZySiNbDPg=/
The Dart DevTools debugger and profiler is available at: http://127.0.0.1:8181/afZySiNbDPg=/devtools/#/?uri=ws%3A%2F%2F127.0.0.1%3A8181%2FafZySiNbDPg%3D%2Fws请记下 Dart DevTools 调试器和分析器的 URL。下一步会用到它。
2. 打开 DevTools 并连接到目标应用
#复制 Dart DevTools 调试器和分析器的 URL,并将其粘贴到 Chrome 浏览器窗口的地址栏中。
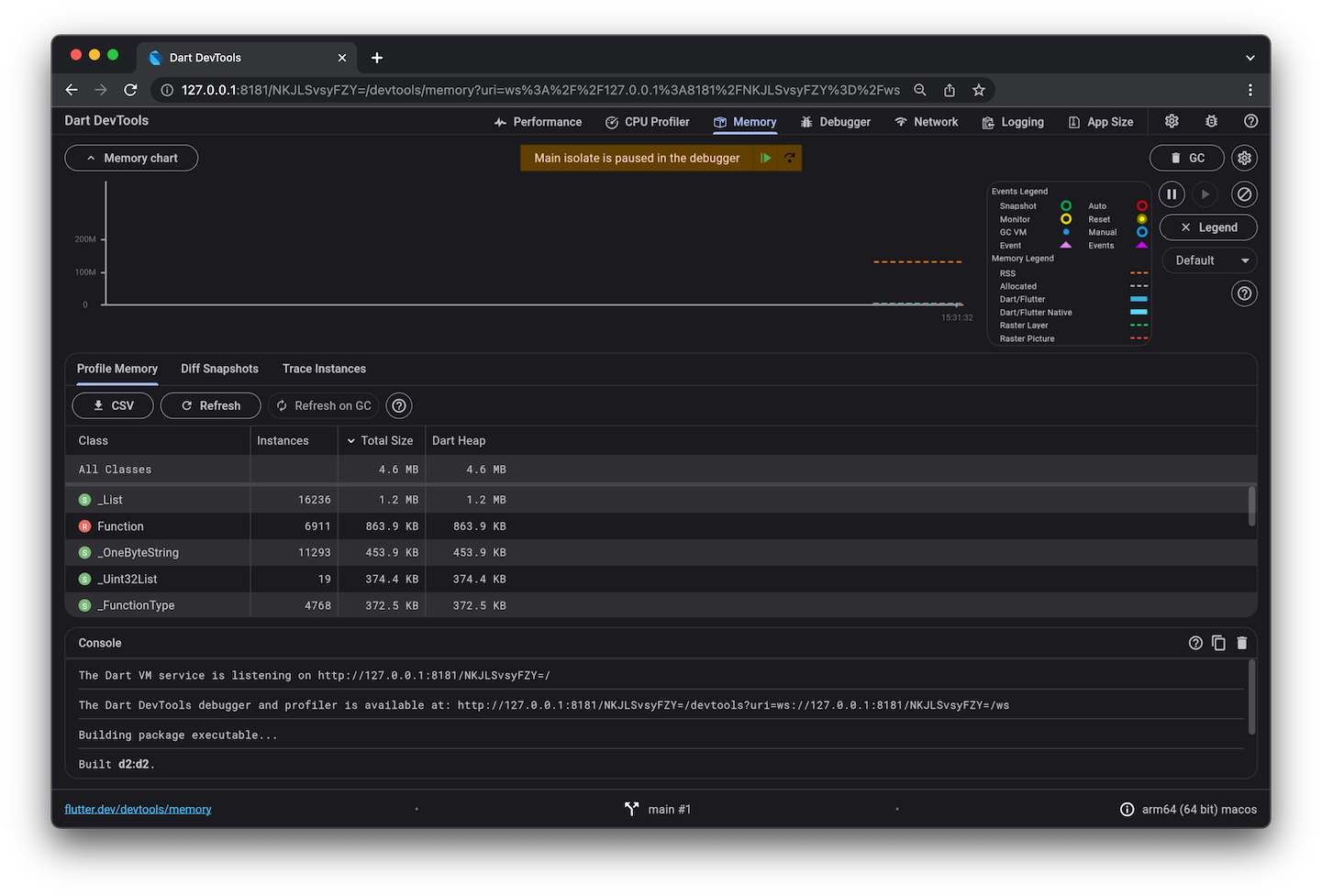
当您在 Chrome 中访问该 URL 时,Dart DevTools UI 会出现,显示有关目标应用的信息。点击 Debugger 以开始调试应用。
将 DevTools 与 Flutter 应用结合使用
#有关在任何平台(包括 Web)上将 DevTools 与 Flutter 应用结合使用的详细信息,请参阅 flutter.dev 上的 DevTools 文档。
将 DevTools 与非 Flutter Web 应用结合使用
#要启动 Web 应用以便使用 Dart DevTools,请使用 webdev serve 命令并带上 --debug 或 --debug-extension 标志
webdev serve --debug有关更多信息,请参阅 调试 Dart Web 应用。